필독 사항
1. 페이지 편집시에는 익스플로러가 아닌 꼭 크롬 브라우져를 사용해야 합니다. ( 크롬 다운로드 )
2. 페이지편집 모드에서 왼쪽에 블럭옵션이 보이지 않을 경우에는 오른쪽 상단에 있는 "+" 버튼을 클릭해 주세요.
행 안에 행이 있을 수 없지만 박스 레이어와 하위 박스의 복합 레이아웃을 구성할 수 있습니다.
박스 레이어, 컨텐츠 레이어 및 하위 박스
모든 행에서 상위 박스, 하위 박스 및 컨텐츠의 여러 수직 레이어를 사용할 수 있습니다. 다음은 레이어와 박스의 다양한 구성을 가진 단일 행의 몇 가지 다이어그램 예입니다.
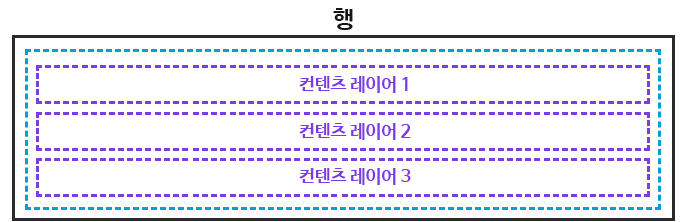
그림 1에서는 행 내부에 하나의 박스가 있으며 박스에 세개의 컨텐츠 레이어가 포함되어 있습니다. 한 박스에 원하는 수의 컨텐츠 레이어를 포함할 수 있지만 각 레이어에 하나의 컨텐츠만 있을 수 있습니다.

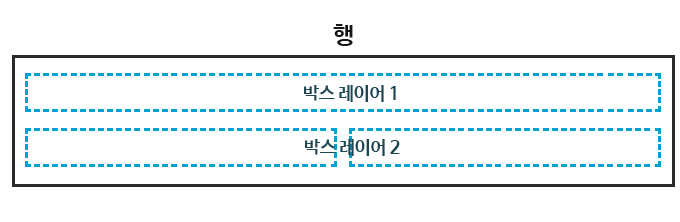
한 레이어에 둘 이상의 컨텐츠를 사용하려면 각 컨텐츠에 새 박스를 추가하십시오. 그림 2에는 행에 두 개의 박스 레이어가 있습니다. 첫 번째 레이어에는 하나의 박스가 있고 두 번째 레이어에는 두 개의 박스가 있습니다.

참고
한 레이어에 최대 12 개의 박스를 만들 수 있습니다. 한 행에는 원하는만큼 컨텐츠 및 박스 레이어를 만들 수 있습니다.
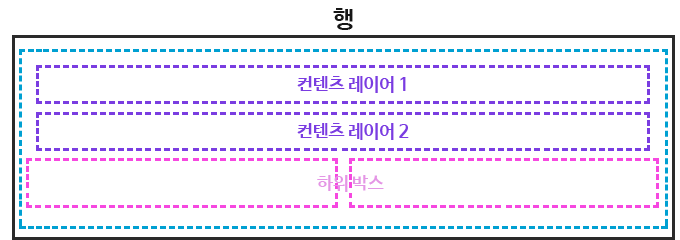
다른 박스 내의 박스는 하위 박스로 간주됩니다. 그림 3에는 두 개의 컨텐츠 레이어가 있고 두 개의 하위 박스기 있는 레이어가 있습니다.

참고
한 레이어에 최대 4개의 하위 박스를 포함할 수 있습니다. 원하는 만큼 여러 개의 하위 박스를 만들 수 있습니다.
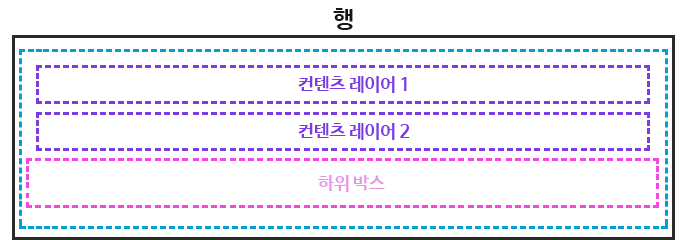
컨텐츠 레이어가 있는 행에 단일 하위 박스를 만들 수도 있습니다. 그림 4에는 2개의 컨텐츠 레이어가 있고, 하나의 하위 박스가 있는 레이어가 있습니다. 일반적으로 하위 박스에 배경색이나 이미지를 추가하고 싶지만 여전히 단일 상위 열에 컨텐츠와 하위 박스를 추가하고 싶을 때 이런 방식으로 할 수 있습니다. (다른 배경색을 추가하거나 내용을 왼쪽이나 오른쪽으로 다른 박스에 정렬)

참고
기본적으로 컨텐츠를 박스로 드래그 하면 컨텐츠 레이어가 생성됩니다. 하위 박스를 만들려면 컨텐츠를 추가하기 전에 기본 박스 안에 하나 이상의 빈 박스를 추가해야 합니다.