필독 사항
1. 페이지 편집시에는 익스플로러가 아닌 꼭 크롬 브라우져를 사용해야 합니다. ( 크롬 다운로드 )
2. 페이지편집 모드에서 왼쪽에 블럭옵션이 보이지 않을 경우에는 오른쪽 상단에 있는 "+" 버튼을 클릭해 주세요.
다음과 같은 방법으로 박스 스타일 및 레이아웃을 수정할 수 있습니다.
스타일 탭
- 두 개 이상의 박스가 있는 경우 박스 너비를 변경합니다.
PC의 경우 너비가 최대 100%가 되어야 하지만 모바일 및 태블릿 장치의 경우 박스 너비 설정은 총 100% 미만일 수 있습니다.
팁!
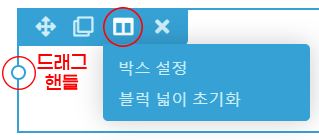
두 개 이상의 박스가 있는 경우, 박스 설정 대신 박스의 드래그 핸들을 사용하는 것이 더 쉽습니다.

- 최소 박스 높이를 설정합니다. 레이어의 한 박스에 대해 최소 박스 높이를 설정하면 레이어의 모든 박스에 적용됩니다.
- 레이어에 있는 모든 박스의 박스 높이를 동일하게 한 다음 박스 컨텐츠의 내용을 박스의 상단, 가운데 또는 하단에 수직으로 정렬할지 여부를 선택합니다.
‘일정한 높이’ 필드를 표시하려면 상위 박스에는 레이어에 두 개 이상의 박스가 있어야 하지만, 하나의 박스에만 설정하면 레이어의 모든 박스에 적용됩니다. 하위 박스에는 ‘일정한 높이’ 필드가 표시됩니다.
다음 스크린 샷은 높이가 같고 세로로 가운데 정렬된 두 개의 박스를 보여줍니다.
- 박스의 기본 텍스트 색상을 설정합니다. 이 색상은 해당 박스의 행 색상을 다시 설정하고 컨텐츠에 고유한 색상이 설정되지 않은 경우 컨텐츠에 적용됩니다. 텍스트 색상, 링크 색상, 링크 마우스 오버시 색상 및 타이틀 색상을 선택할 수 있습니다.

- 배경색 또는 이미지를 추가합니다.
참고!
비디오, 슬라이드 쇼와 같은 박스에는 움직이는 배경화면을 추가 할 수 없습니다.
- 박스 테두리를 추가합니다.
팁!
가로 또는 세로 박스 구분 기호를 만드는 데 사용할 수 있는 개별 상단, 하단, 왼쪽 및 오른쪽 테두리를 설정할 수 있습니다.
기타설정 탭
외부여백 및 내부여백, 노출 설정, 애니메이션 및 고급 HTML 요소 설정 등 기타 설정이 있습니다.
편집을 위한 박스 설정 열기
박스에 하위 박스가 있는 경우, 하위 박스 또는 전체 상위 박스를 편집할 수 있습니다.
빈 박스에서 박스 설정을 열려면:
박스가 비어 있으면 다음 스크린 샷과 같이 빈 박스 위로 마우스를 가져간 다음 박스 편집 아이콘을 클릭하여 박스 설정을 엽니다.

박스를 삽입하는 방법은 이 게시글을 참조하십시오.
컨텐츠가 있는 박스에서 편집할 박스 설정을 열려면:
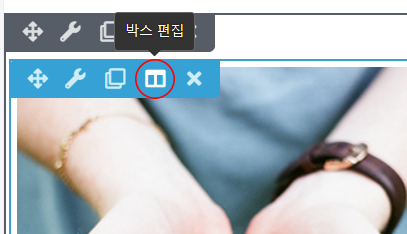
1. 다음 스크린 샷과 같이 박스의 컨텐츠 위로 마우스를 가져가 도구 모음을 표시하고 박스 편집을 클릭 합니다.

컨텐츠 도구 모음에 햄버거 아이콘이 표시되면 해당 아이콘을 클릭하고 박스 편집 위에 마우스를 놓습니다.
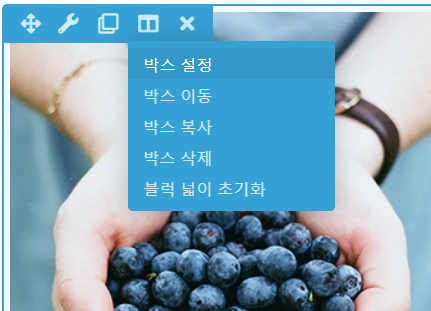
2. 다음 중 하나를 선택하십시오.
3. 박스 설정 위로 마우스를 이동합니다.
박스 설정에 해당하는 영역은 파란색 오버레이로 표시됩니다.

4. 파란색 박스 오버레이를 보고 설정이 적용되는 범위를 확인한 후 박스 설정을 클릭 합니다.